Qu'est ce que le mode éditeur (ou editor) de Webflow ?
Imaginez une trousse à outils, mais pour votre site web. Le mode éditeur de Webflow, c'est cela : un moyen simple et intuitif de mettre à jour votre site, sans appeler à la rescousse votre développeur à chaque petite modification. C’est un gain de temps et d'autonomie non négligeable.
Introduction
Dans cet article nous verrons ce qu’il est possible (ou pas encore) de faire avec le mode éditeur de Webflow. Nous détaillerons également l’interface, qui est susceptible d’avoir évolué selon la date de lecture de ce contenu.
(Date de publication : 08/04/2024)
Comment accéder au mode éditeur ?
Une fois que vous avez un site réalisé sur Webflow et que celui-ci est publié, que ce soit sur le site en phase de stagging (donc en .webflow.io) ou connecté sur votre URL personnalisée, vous avez la possibilité d’accéder au mode éditeur que propose Webflow.
Pour ce faire, deux solutions s’offrent à vous :
- La première est d’y accéder directement depuis votre espace Webflow :

- La deuxième est d’accéder à l’éditeur directement depuis l’URL de votre site publié.
-
Il suffit alors d’ajouter le texte suivant à l’URL de votre site : /?edit
Vous devriez maintenant avoir une fenêtre en bas de la page qui s’est ouverte.
En image :

Si cela n’est pas encore fait, il faudra vous connecter à votre compte Webflow. La fenêtre en bas de votre page devrait alors ressembler à ça :

Si c’est le cas, vous êtes bien sur le mode éditeur de Webflow !
Explication de l’interface
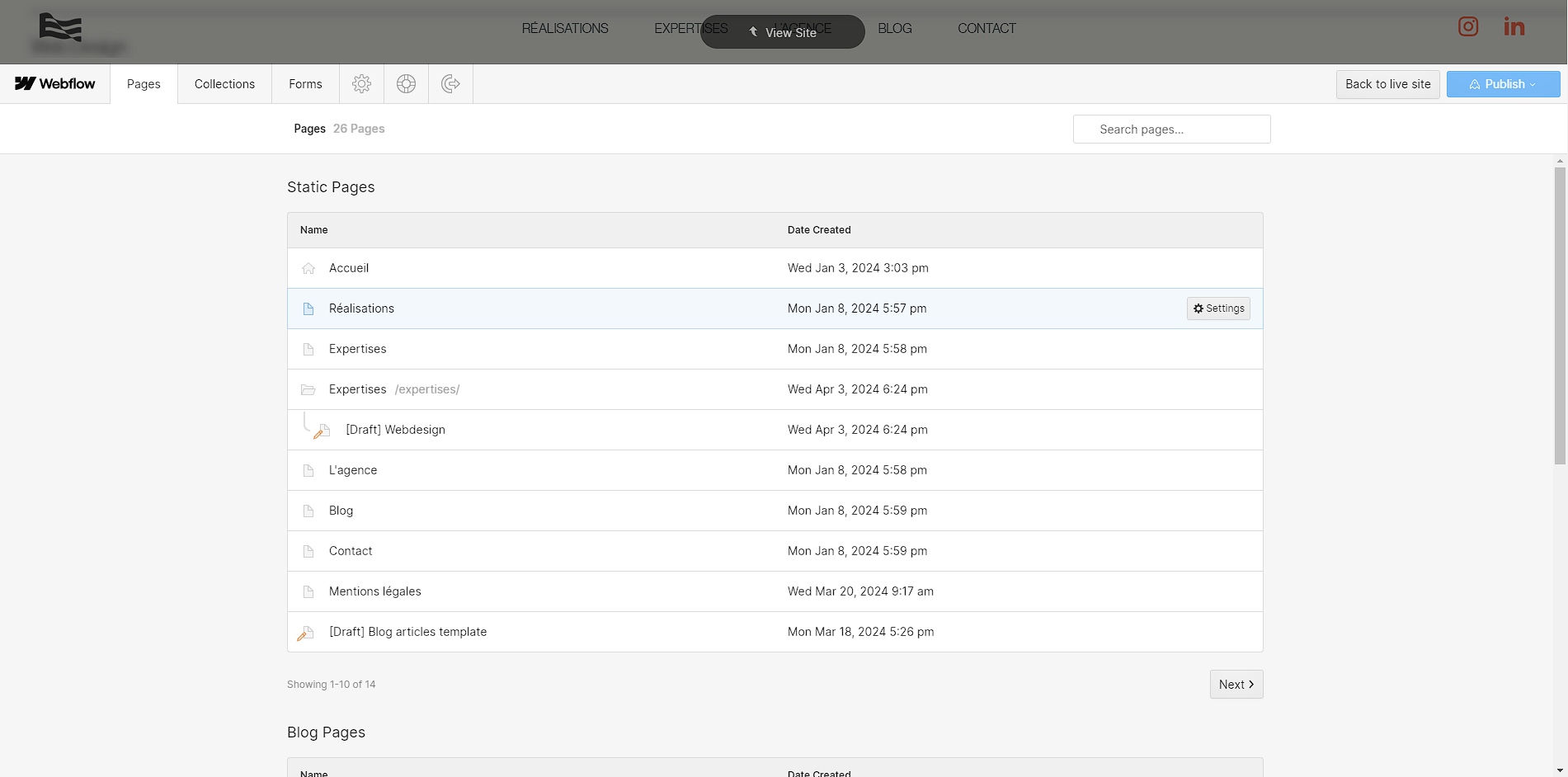
Les pages

Cet onglet permet d'accéder au sitemap, c’est à dire à l’ensemble des pages de votre site même si elles ne sont pas indexées et donc toujours en “draft”.
C’est un raccourci de l’onglet “pages” présent dans le mode Designer de Webflow.
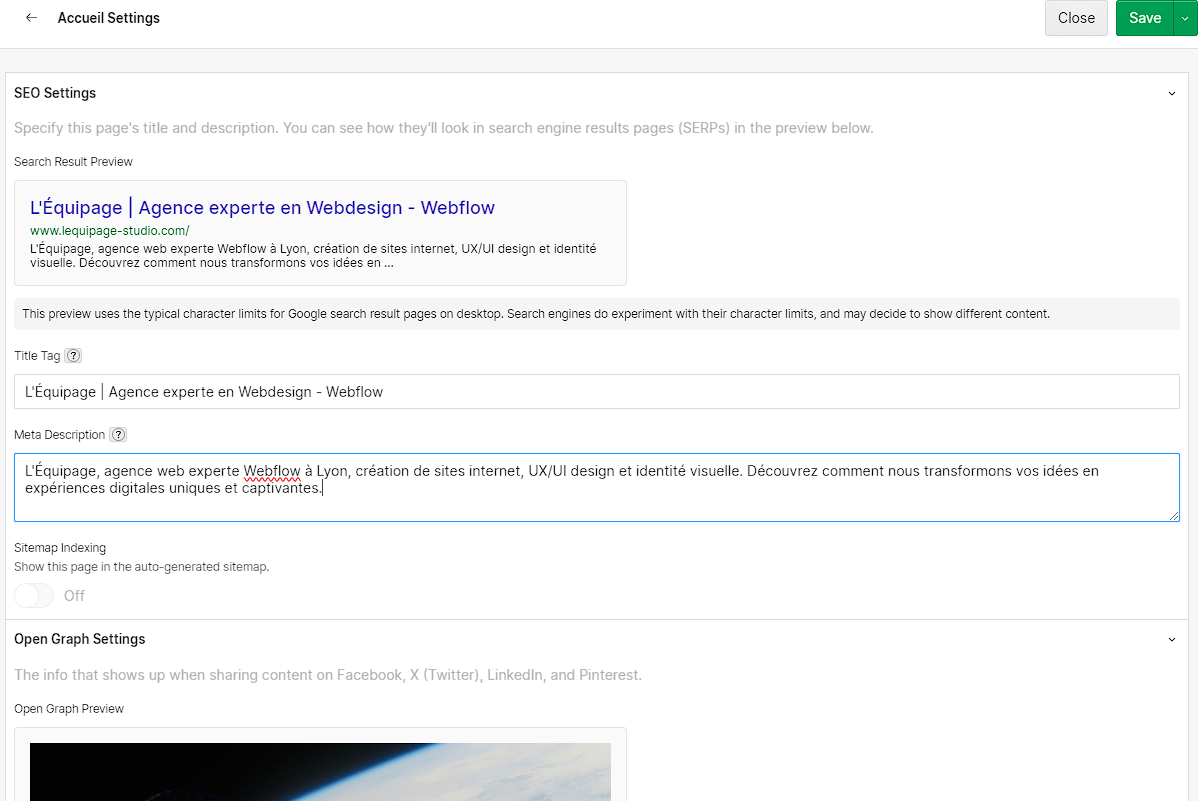
Dans cet espace, vous pouvez faire une recherche spécifique et changer les informations relatives à vos pages statiques et dynamiques en fonction de vos collections en cliquant à droite sur le bouton “Settings” ou “Réglages”.

Vous retrouverez ici toute la partie SEO de vos pages, comme par exemple :
- le titre SEO (title tag)
- la meta description
- les réglages d’indexation
- l’Open Graph

Les collections CMS
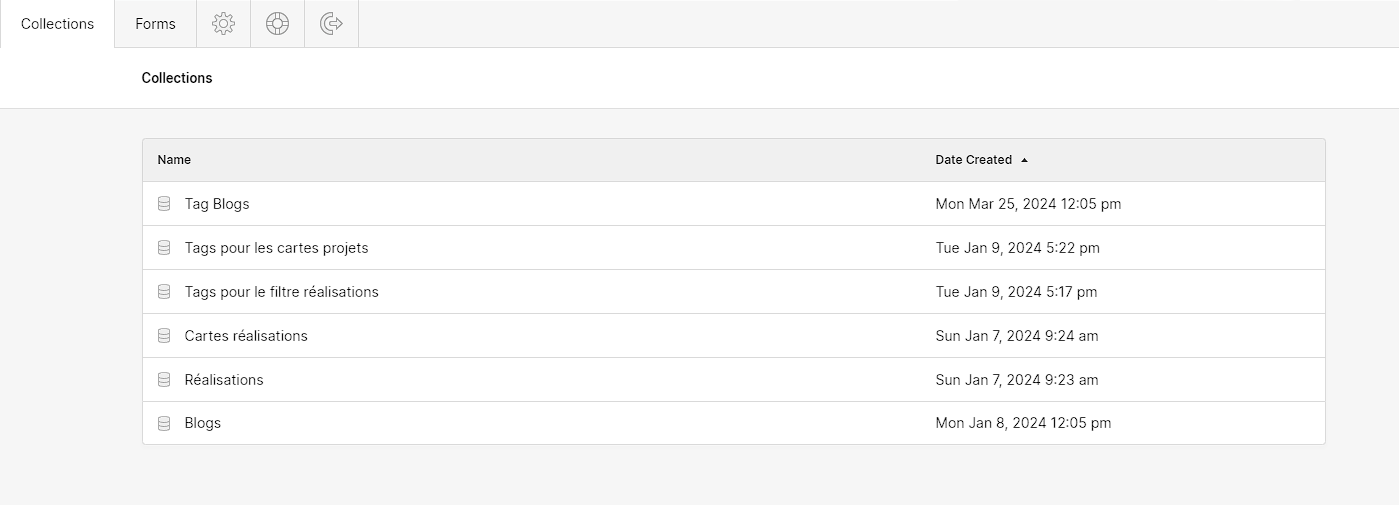
De la même manière que les pages, vous avez également la possibilité de voir ou d’éditer vos collections CMS existantes directement dans l’éditeur.

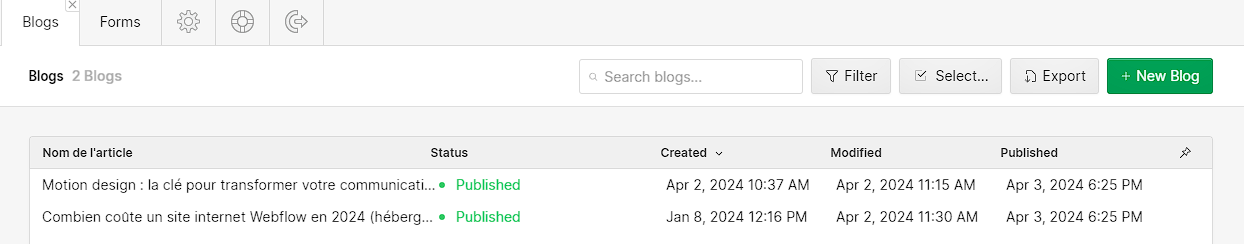
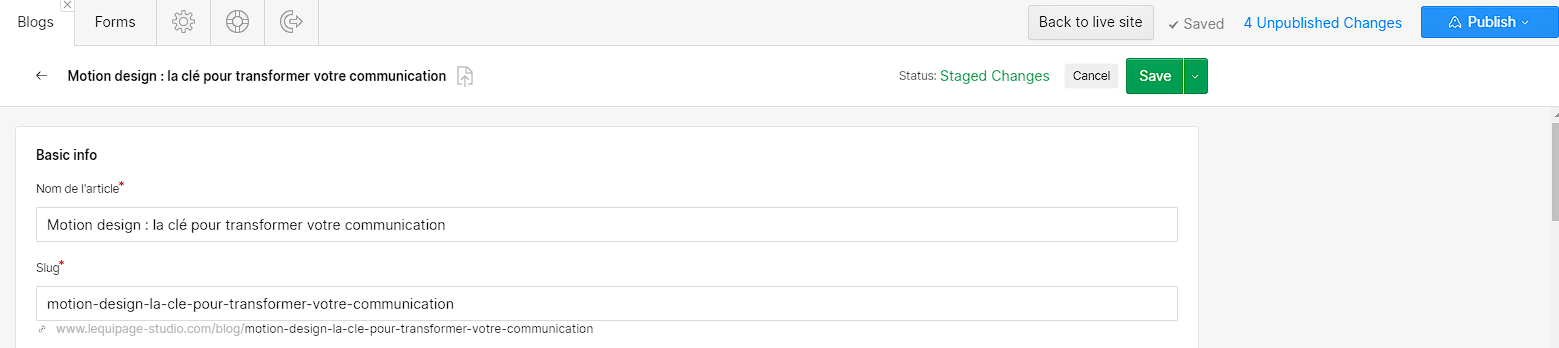
Une fois dans une collection spécifique, ici la collection Blog, vous retrouverez l’ensemble des articles associés à cette collection.

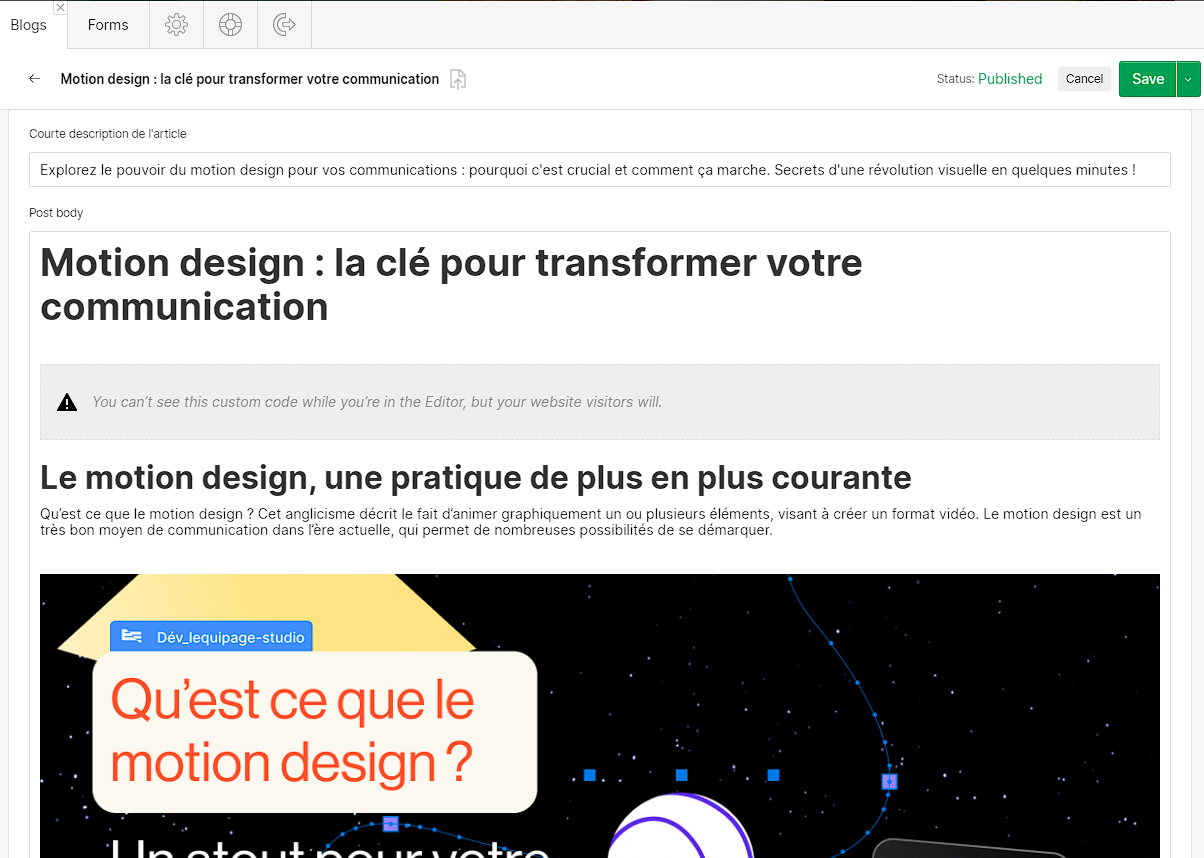
En cliquant sur un article déjà publié, vous pourrez donc modifier les informations qui vous intéressent en toute simplicité et de manière rapide.
Appréciable lorsqu’on s’aperçoit d’une faute d'orthographe ou qu’une information nécessite d’être mise à jour !
A noter, ces modifications peuvent être effectuées directement sur le texte enrichi de votre contenu CMS.

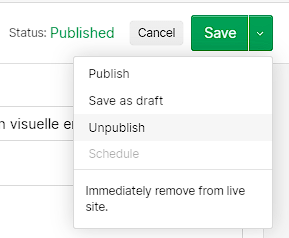
N’oubliez pas de cliquer sur “Save” en haut à droite pour valider vos changements et de publier à nouveau votre site une fois vos modifications terminées.

Il est d’ailleurs également possible de retirer de la publication une page dynamique de votre site en cliquant sur “Unpublish” ou bien de la sauvegarder comme brouillon en cliquant sur “Save as draft”.

Vous pouvez également ajouter un nouvel article à vos collections CMS dans l’éditeur en cliquant sur le bouton vert “New {nom de la collection}” en haut à droite de l’interface.
Avec le mode éditeur de Webflow vous pouvez donc éditer ses collections, ajouter, supprimer ou modifier du texte directement sur les articles de vos collections.
Maintenant que nous avons vu ensemble comment modifier le contenu de ses collections à partir de l’interface global du mode éditeur, nous allons voir ensemble comment gérer ces changements directement sur votre page en ligne.
Texte enrichi

Pour effectuer des modifications sur ce texte, il faudra d’abord cliquer sur l'icône “crayon” en haut à droite de l’élément.
Voici les choix qui vous sont proposés pour la modification de texte enrichi :

- Texte gras
- Texte italique
- Texte exposant
- Texte en indice
- Ajouter un lien au texte
- Ajouter une balise (Span)
- Sémantique HTML H1 jusqu’à H5
- Citation

Les formulaires
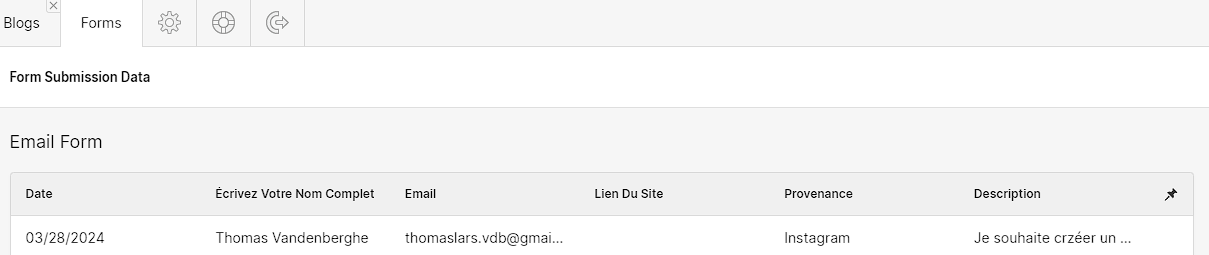
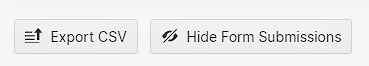
Sur cet onglet, vous aurez une vision d’ensemble des soumissions de tous les formulaires de votre site.

Vous pouvez exporter l’ensemble des données dans un fichier CSV, ce qui peut être utile pour stocker vos données dans Excel ou Google Sheet par exemple.

Changer le contenu de ses pages statiques facilement
C’est l’un des atouts majeurs du mode éditeur : la possibilité de changer rapidement votre contenu sans passer par le mode Designer de Webflow. Voyons ensemble comment réaliser ces changements.
Remplacer une image
Vous souhaitez remplacer une image ? Il suffit de cliquer sur l'icône en haut à droite de l’image en question, directement sur votre site grâce à l’éditeur.
⚠️ Attention, veillez à bien être connecté à l’éditeur. Vous ne savez pas comment faire ?
On vous explique ici.

Changer du texte (et du texte enrichi)
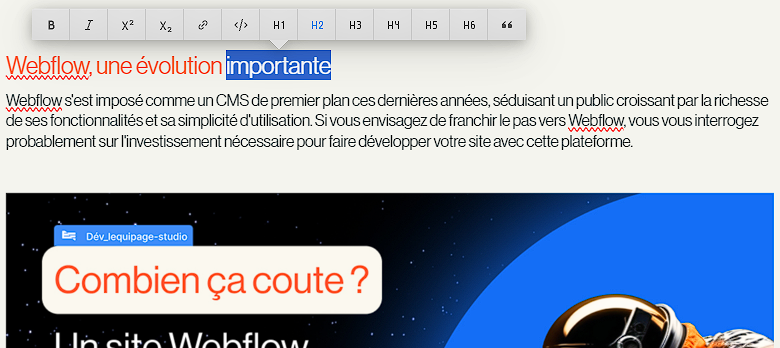
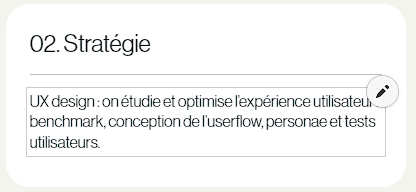
Éditer votre contenu n’a jamais été aussi simple. De la même manière que pour vos images, lorsque vous passez votre curseur sur le bloc texte que vous souhaitez changer, vous verrez apparaître l'icône du crayon qui indique la possibilité d’éditer ce contenu.

Soyez vigilant lorsque vous changez du texte à ce que la taille de l'élément s’adapte toujours à son contenu.
Dans l’idéal et si tout vous semble correct visuellement, essayez de garder à peu près la même longueur de texte (à quelques mots près) que ce que vous aviez précédemment. Ainsi le design global ne sera pas affecté par ce changement.
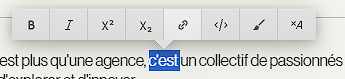
Lorsque vous faite une sélection de texte, Webflow vous propose plusieurs choix :
- Texte en gras
- Texte en Italique
- Texte en exposant
- Texte en indice
- Ajouter un lien au texte
- Ajouter une balise (Span)
- Formater le style appliqué

⚠️ Attention, veillez à bien être connecté à l’éditeur. Vous ne savez pas comment faire ?
On vous explique ici.
Editer un composant
Un composant est un élément réutilisable à divers endroits de votre page, ou de votre site.
Un simple bouton peut être un composant d’une section qui est elle-même un composant car utilisée sur plusieurs pages.
Quel intérêt de travailler avec des composants ?
Travailler avec des composants vous permet de ne modifier qu’une seule fois un élément présent à différents endroits sur votre site, pour qu’il s'adapte automatiquement à chacun de ses emplacements.
L’éditeur de Webflow vous permet également de modifier ces composants.
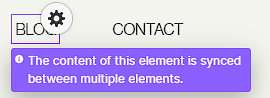
Si vous ne savez pas si votre contenu est un composant, Webflow est sympa et vous l'indique par un message en violet “the content of this element is synced between multiple elements” ( : le contenu de cet élément est synchronisé entre plusieurs éléments).

Cela signifie que ce contenu est présent sur d’autres endroits de votre site et doit attirer votre attention.
En effet, si vous changez ce composant, la modification apportée s’appliquera à l’ensemble du site où ce composant est présent.
⚠️ Attention, veillez à bien être connecté à l’éditeur. Vous ne savez pas comment faire ?
On vous explique ici.
Modifier un lien
Vous souhaitez changer la destination d’un lien sur votre site Webflow ?
Grâce au mode éditeur de Webflow, vous pouvez simplement réaliser cette opération en cliquant sur l’engrenage présent à droite de l'élément qui comprend le lien.


Webflow vous proposera alors de choisir entre la modification de lien ou du texte de l’élément en question.
⚠️ Attention, veillez à bien être connecté à l’éditeur. Vous ne savez pas comment faire ?
On vous explique ici.
Publier son contenu depuis le mode Editeur de Webflow
Publier un nouvelle élément de collection (exemple : article de blog)
Publier un nouvel élément de collection s’effectue en sauvegardant votre article avec le bouton “Save” en haut à droite. Il faudra également publier votre site pour que les modifications soient prises en compte.

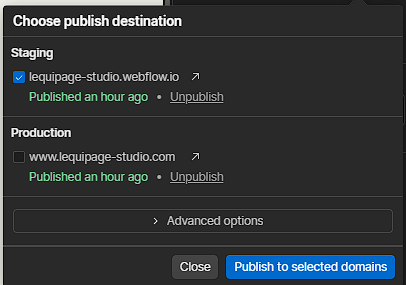
Publier sur le site stagging en webflow.io pour tester son contenu
Parfait pour vérifier son contenu avant une mise en production réelle, le staging de webflow permet de maintenir ce lien non indexé afin de faire des tests de lecture, d’ajuster son contenu et de le retravailler en situation réelle.
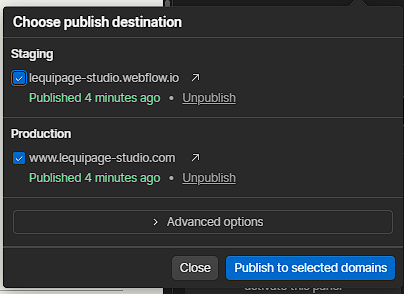
Pour publier en staging uniquement, assurez-vous d’avoir bien décocher la case “Production”.

Publier sur l'URL personnalisée (site déjà en ligne)
Une fois votre contenu testé et validé, vous pouvez désormais publier vos changements dans le mode éditeur de la même manière qu’en étape de staging mais cette fois-ci en production !

Vous savez désormais à peu près tout sur le mode éditeur, nous espérons avoir répondu à vos interrogations et que ce sujet est plus clair pour vous.
N’hésitez pas à nous suivre sur les réseaux pour plus de contenu sur Webflow, le webdesign, motion design et le design d’une manière générale.
Youtube : @lequipage-studio
Linkedin : L'Équipage® - Agence Webflow
Instagram : @lequipage_studio
Si vous avez des questions ou que certaines informations vous semblent erronées, ou si tout simplement vous souhaitez un devis pour une prestation, n’hésitez pas à nous contacter par mail à l’adresse suivante :
Pour aller plus loin...






